1. 변수(Variable)
변수는 값을 저장하고 그 저장된 값을 참조하기 위해 사용한다. 한번 쓰고 버리는 값이 아닌 유지할 필요가 있는 값은 변수에 담아 사용한다. 또한 변수 이름을 통해 값의 의미를 명확히 할 수 있어 코드의 가독성이 좋아진다.
변수는 위치를 기억하는 저장소이다. 위치란 메모리 상의 주소(address)를 의미한다. 변수란 메모리 주소에 접근하기 위해 사람이 이해할 수 있는 언어로 지정한 식별자이다.
-. 변수 선언 방식
-var
var 는 변수 선언 방식에 있어서 큰 단점을 가지고 있다.
아래와 같이 변수를 한 번 더 선언해도 에러가 나오지 않고 각기 다른 값이 출력되는 것을 볼 수 있다.
이를 보완하기 위해 추가된 변수 선언 방식이 let과 const이다.

const 와 let 의 차이점은 immutable(불변) 여부이다.
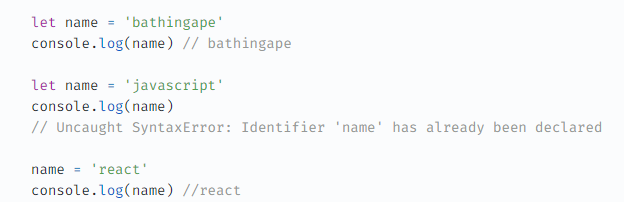
-let
변수에 재할당이 가능하다.

-const
변수 재선언, 변수 재할당 모두 불가능하다.

2. 값

-. 원시타입 (primitive data type)
-number (숫자)
-string (문자)
-boolean (참,거짓)
-null (값이 없는 것을 지정한 값?? ㅋㅋ)
-undefined
-symbol
-. 객체타입(Object data type)
-object
3. 연산자
아래와 같이 연산자들이 많다. 그리고 피연산자의 타입이 반드시 일치할 필요는 없다.
var foo = 1 + '10' // '110' 숫자에 문자를 더했더니 문자 110이 생성된다...(신기하다!)

4. 키워드
수행할 동작을 규정한 것이다. var 키워드는 새로운 변수를 생성할 것을 지시한다.

5. 주석
문장 앞에 // 를 붙이면 그 문장을 엔진이 인식하지 못한다?
여러줄 주석은 /* 와 */ 사이에 작성하면 된다.

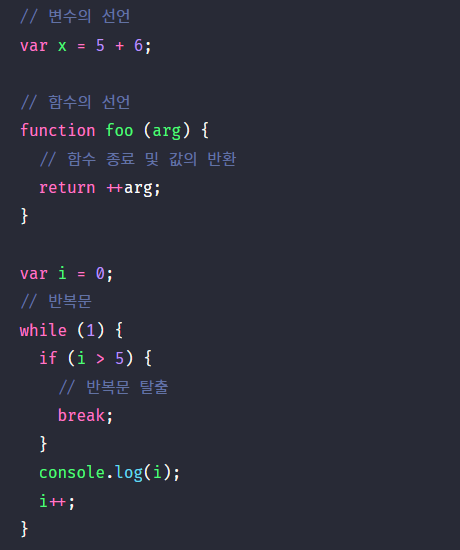
6. 문 (statement)
문들은 일반적으로 위에서 아래로 순서대로 실행된다. 함수, if 문, for 문 등 조건문이나 반복문의 사용으로 제어할 수 있다.
7. 표현식(Expression)
하나의 값으로 평가된다.
8. 문과 표현식의 비교
자연어에서 문이 마침표로 끝나는 하나의 완전한 문장이라고 한다면 표현식은 문을 구성하는 요소이다.
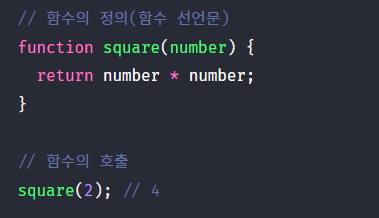
9. 함수
어떤 작업을 수행하기 위해 필요한 문들의 집합을 정의한 코드 블록이다.

10.객체
js 는 객체기반의 스크립트 언어이며 js를 이루고 있는 거의 모든 것이 객체이다. 원시타입을 제외한 나머지 값들은 모두 객체이다.
11. 배열
배열은 1개의 변수에 여러 개의 값을 순차적으로 저장할 때 사용한다.

출처 - https://velog.io/@bathingape/JavaScript-var-let-const-%EC%B0%A8%EC%9D%B4%EC%A0%90
var, let, const 차이점
JavaScript에서 변수 선언 방식인 `var, let, const` 의 차이점에 대해 알아보자. 1. 변수 선언 방식 우선, `var`는 변수 선언 방식에 있어서 큰 단점을 가지고 있다. 변수를 한 번 더 선언했음에도 불구하
velog.io
https://poiemaweb.com/js-syntax-basics
Syntax Basics | PoiemaWeb
Javascript는 interactive한 웹페이지 작성을 가능하게 한다. 예를 들면, 이벤트(e.g. 버튼 클릭, 웹페이지 로딩 완료 등)에 반응하여 HTML 요소에 접근하고 HTML 요소를 조작할 수 있다. 정적인 HTML을 동적
poiemaweb.com
'코딩 개발 > Javascript' 카테고리의 다른 글
| JS - 배열 내 최솟값 찾기 (0) | 2022.10.19 |
|---|---|
| Javascript (boot camp day3. / 충격적인 내용 작성) (0) | 2022.10.19 |
| Javascript - 단어 나타나기 (0) | 2022.10.11 |
| JavaScript - 시계 구현 (0) | 2022.10.09 |
| Javascipt (0) | 2022.09.19 |
