자바스크립트를 이용하여 글자를 한글자씩 나타나게 만드는 기능을 만들어 보겠습니다.

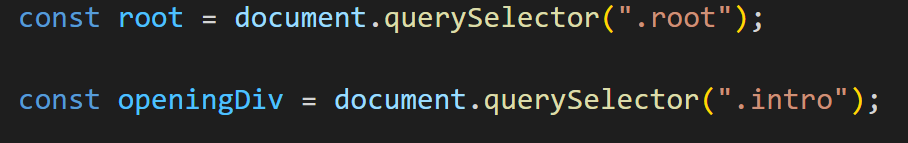
자바스크립트에서 HTML에서 지정한 class 에 javascript 기능 추가 가능합니다.

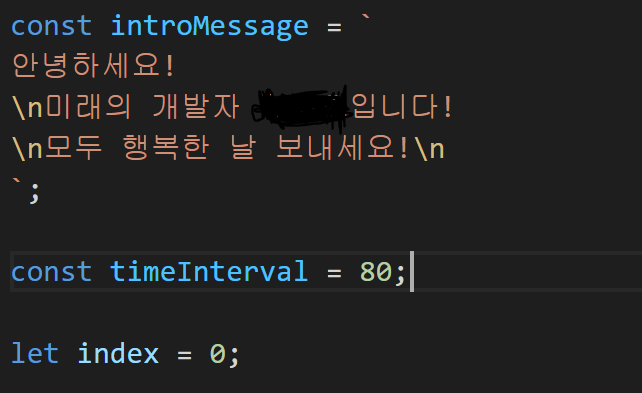
introMessage 는 자신이 작성하고 싶은 메세지를 작성하면 됩니다.
timeInterval은 조금 있다 90ms 마다 글자가 나오게 설정하기 위해 지정한 것이고, index는 배열의 위치 때문에 지정해 놓았습니다.

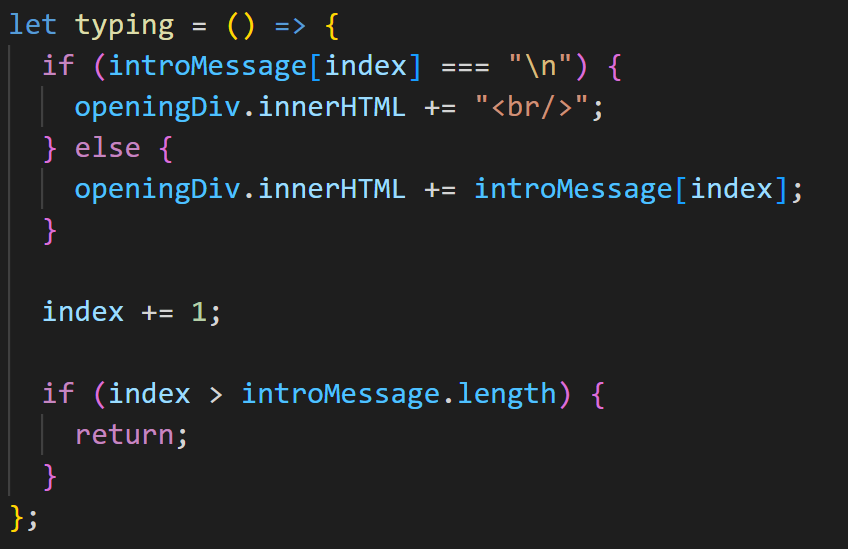
typing 이라는 함수를 생성해서 HTML에 글자 나오게 만들 예정입니다.
introMessage에서 주어진 \n 을 innerHTML을 이용해서 <br/> 로 변경하고 \n가 아닌 것은 지정한 글자로 출력 요청하고
함수가 실행 되면 index 값에 +1을 줍니다.
index 값이 메세지의 길이보다 길어지면 값을 출력하지 않는 것으로 마무리를 합니다.

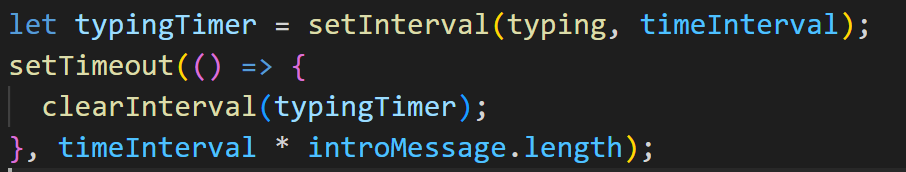
이제 위에 만든 typing 함수를 80ms 마다 지속적으로 반복하여 실행을 요청하는 함수를 만들겠습니다.
제가 이해를 다 하지 못하였는데, 처음 setInterval 함수를 이용해서 typing 함수를 80ms 의 속도로 반복하라는 함수 하나를 만들고
두 번째 setTimeout 함수를 이용하여 80ms * ?(자연수) 간격으로 한글자 한글자 나타나게 만들었습니다.
clearInterval 함수를 이용한 이유는 typing 함수가 계속 반복이 되면 웹에 undefined가 구현이 되기 때문에 사용하였습니다.
-부록-
setTimeout 함수의 이해는 하기 블로그에서 이해한 내용을 토대로 작성해보겠습니다.
setTimeout 과 setInterval 의 차이점을 확인해보면 이렇습니다.


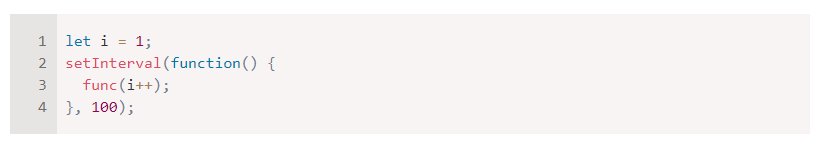
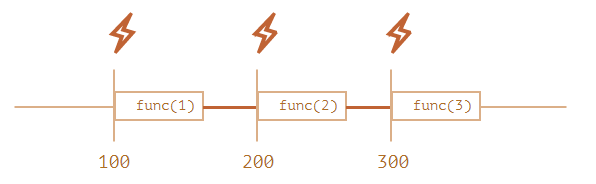
setInterval 함수는 정해진 시간 안에서 반복이 이루어 지는 함수입니다. 따라서 함수가 실행되는 것도 시간간격안에 포함이 되어서 실제 보여지는 것보다 빠르게 반복이 되는 것을 느낄 수 있습니다.


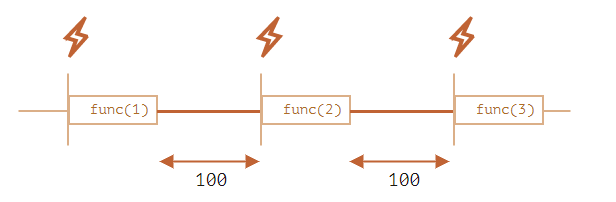
setTimeout 함수는 함수가 실행되고 나서 정해진 시간간격 후 다시 함수가 실행이 되게 만드는 함수입니다.
중첩 setTimeout을 이용하는 방법은 setInterval을 사용하는 방법보다 유연합니다. 호출 결과에 따라 다음 호출을 원하는 방식으로 조정해 스케줄링 할 수 있기 때문입니다.
https://ko.javascript.info/settimeout-setinterval
setTimeout과 setInterval을 이용한 호출 스케줄링
ko.javascript.info
'코딩 개발 > Javascript' 카테고리의 다른 글
| JS - 배열 내 최솟값 찾기 (0) | 2022.10.19 |
|---|---|
| Javascript (boot camp day3. / 충격적인 내용 작성) (0) | 2022.10.19 |
| JavaScript - 시계 구현 (0) | 2022.10.09 |
| Javascript - 데이터 타입과 변수 (1) | 2022.09.19 |
| Javascipt (0) | 2022.09.19 |
