자바스크립트로 시계 구현하는 많은 자료가 있지만 공부의 목적으로 글을 작성해보겠습니다.

자바스크립트로 만든 시계는 이렇게 만들었습니다. Go를 누르면 시간이 가고 Stop을 누르면 시계가 멈추는 기능을 가진 시계입니다.

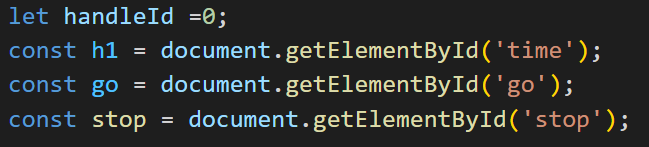
html 파일과 연동이 되도록 getElementById 를 사용하였습니다. (태그 id의 이름은 자유롭게 설정하세요.)
handleId 값은 조금 있다가 시계가 1초 단위로 변화되게 만드는 데 사용할 예정입니다.

VS 'prettier' 를 사용하다보니 가끔은 이상하게 정렬이 됩니다... 그래도 정렬이 잘 되니까 이용하고 있습니다.
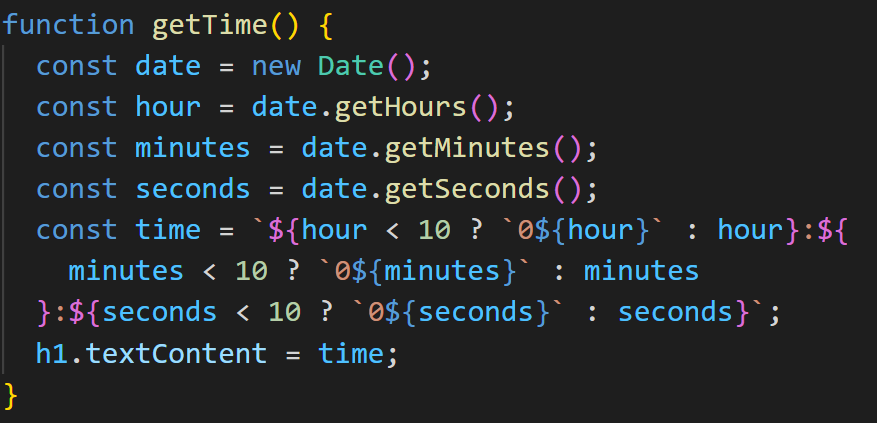
현재 시간을 가져오는 함수를 만들어보겠습니다.
new Date()는 현재 시간을 가져오게 됩니다.
get(Hours,Minutes,Seconds 등)은 현재 시간의 시,분,초를 구현해내는 함수입니다.
가져온 시,분,초를 time이라는 변수에 입력하여 .textContent 를 이용해서 웹페이지에 구현을 시키는 겁니다.
const time 을 해석해보면 '?' 가 if문을 대체하는 느낌입니다. 만약 hour가 10보다 작으면 (예: 01, 02, 03...) 이렇게 숫자 앞에 0을 붙여서 구현하고 아니면 그냥 hour 를 나타내라는 if문과 같습니다.
if (hour<10){0 + hour}
else{hour}
이렇게 말이죠.

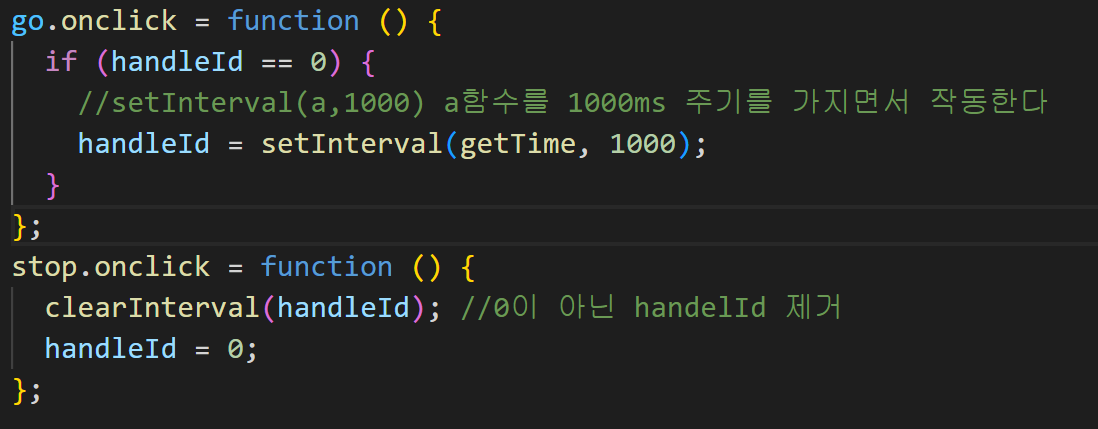
onclick 함수를 이용해서 go버튼을 눌렀을 때 함수가 실행이 되게 하였습니다.
setInterval 매소드는 지정된 시간 간격마다 지정된 기능을 반복하고자 할 때 사용합니다. 특정 코드나 주어진 함수를 지정된 간격으로 호출합니다. 이 메소드는 윈도우가 닫히거나 clearInterval() 메소드가 호출될 때 까지 계속 실행되고 리턴 값으로 0이 아닌 숫자인 타이머 id를 반환합니다.
따라서, Go를 클릭 했을 시에 getTime 함수를 1초(1000ms)마다 반복해라 라는 명령어를 내린 것 입니다.
stop을 클릭하면 메소드를 그만 하라고 명령을 내리는 것입니다.
설명만 보면 간단한데 막상 다시 혼자서 만들라고 하면 어려울 것 같습니다.. 최대한 많이 반복하면서 익숙해져 볼게요~
'코딩 개발 > Javascript' 카테고리의 다른 글
| JS - 배열 내 최솟값 찾기 (0) | 2022.10.19 |
|---|---|
| Javascript (boot camp day3. / 충격적인 내용 작성) (0) | 2022.10.19 |
| Javascript - 단어 나타나기 (0) | 2022.10.11 |
| Javascript - 데이터 타입과 변수 (1) | 2022.09.19 |
| Javascipt (0) | 2022.09.19 |
