
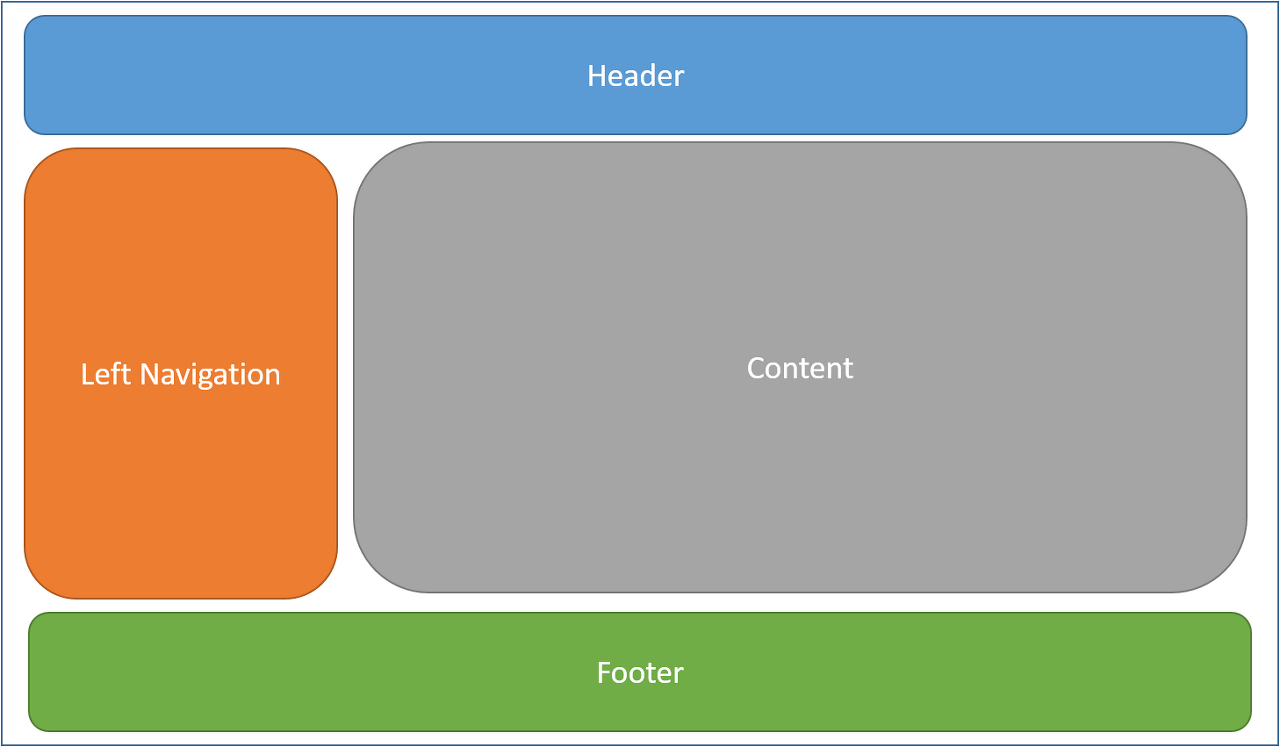
기존에 JSTL로 layout을 경험해 본 적이 있기 때문에 thymeleaf의 layout은 재밌게 느껴졌습니다.
import로 불러오는 것과 비슷하게 th:replace , th:fragment와 layout:fragment를 이용하여 header, footer, 본문 내용을 불러오도록 해보겠습니다.
Header , Footer 제작 및 불러오기
<Header.html>
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<nav th:fragment="headerFragment" class="navbar navbar-expand-sm bg-light navbar-light">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#" th:href="@{/}">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</nav>
</html>넣어야하는 부분부터
<nav th:fragment="headerFragment" class="navbar navbar-expand-sm bg-light navbar-light">이러한 함수를 넣습니다.
headerFragment라는 아이디 값을 할당합니다.
<footer.html>
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<footer th:fragment="footerFragment">
<p> 호소세 블로그 아주 맛집 © 2023 호소세 All rights reserved.</p>
</footer>
</html>이번에는 footerFragment라는 아이디를 할당합니다.
<layout.html>
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org"
xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout"><!--/* layout 선언부 추가 */-->
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<link rel="stylesheet" th:href="@{/css/myhome.css}">
</head>
<body>
<div class="container-fluid">
<div class="row">
<div class="col-sm-8 offset-sm-2" align="right">
<div th:replace="fragments/header :: headerFragment"></div>
</div>
</div>
<div class="row main">
<div class="col-sm-8 offset-sm-2">
<div layout:fragment="content"></div>
</div>
</div>
<div class="row">
<div class="col-sm-8 offset-sm-2">
<div th:replace="fragments/footer :: footerFragment"></div>
</div>
</div>
</div>
</body>
</html>layout이라는 틀에 내용만 붙이면 됩니다.
위에 보시면
xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout"문장도 넣어줘야 합니다.
보시면 header의 id 값을
<div th:replace="fragments/header :: headerFragment"></div>넣은 것 보이시나요?
fragments/header라고 명시하고 :: 콜론 두 개를 작성하고 할당한 아이디 값을 넣어주었습니다.
footer도 마찬가지입니다
<div th:replace="fragments/footer :: footerFragment"></div>
본문 내용 넣기
위의 layout 중간에 보시면
<div layout:fragment="content"></div>이러한 문장이 있습니다.
content라고 명시한 html 파일의 내용이 들어갈 자리입니다를 명시한 것입니다.
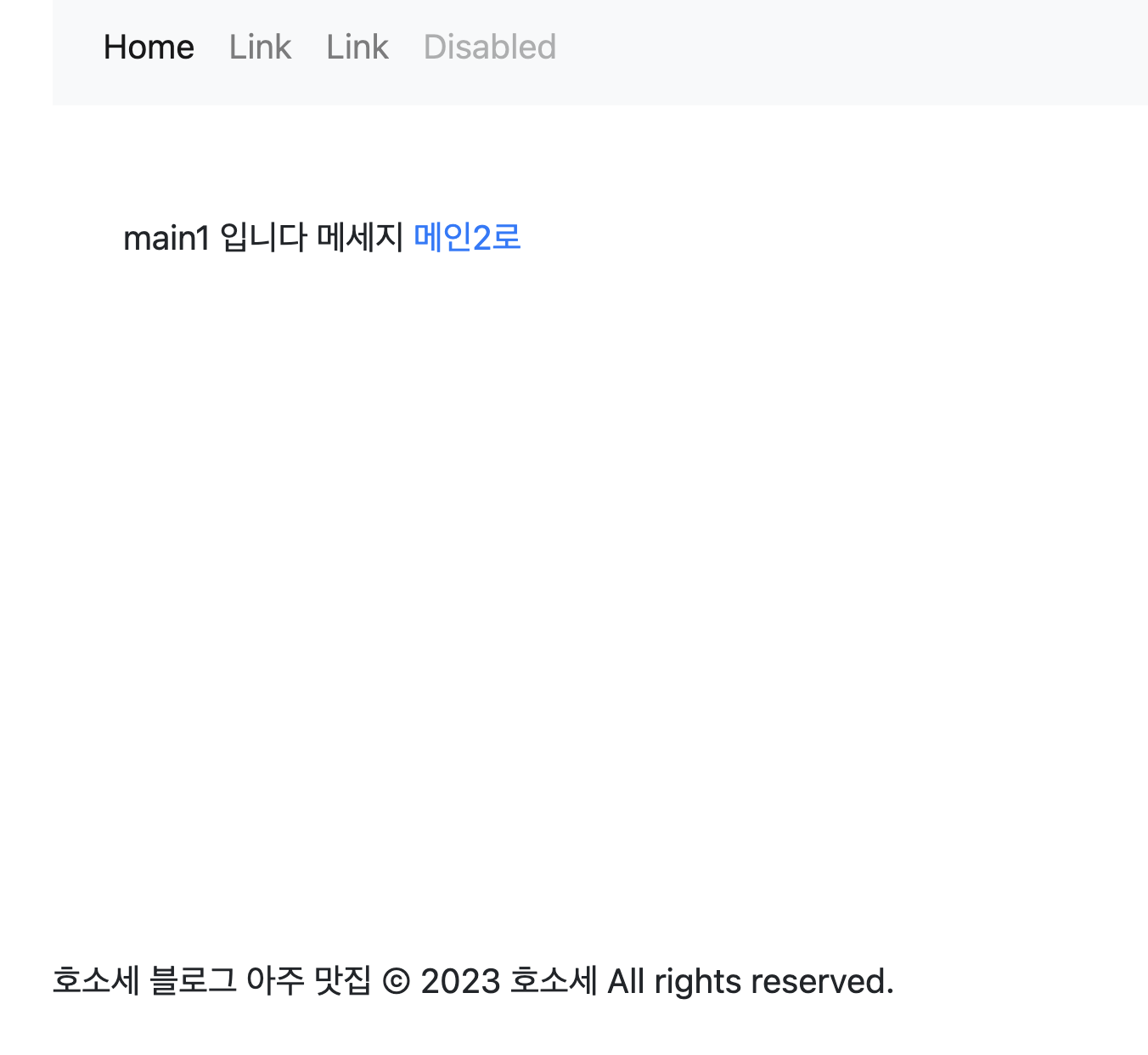
<본문 내용. html>
<!DOCTYPE html>
<html
xmlns:th="http://www.thymeleaf.org"
xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout"
layout:decorate="~{layouts/layout}">
<head>
<title>main1</title>
</head>
<div layout:fragment="content">
main1 입니다 <span >메세지</span>
<a href="" th:href="@{/study13-2}">메인2로</a>
</div>본문 내용에도 마찬가지로 설정을 몇 개 해야 합니다.
xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout"
layout:decorate="~{layouts/layout}"이 두 개를 넣으므로 타임리프 레이아웃을 사용할 수 있습니다.
그다음
<div layout:fragment="content">content라고 명시한 태그를 줘서 layout에 붙일 수 있습니다.

소감
이전 layout 방식과 약간 다른 점이라면 header와 footer에 변수 값을 줘서 불러오는 형식이라는 것입니다.
중복되는 디자인 모델도 신경 쓰지 않고 편하게 본문 내용만 사용할 수 있어 개발의 속도를 올릴 수 있다고 생각합니다.
최근에 좋은 글을 하나 읽어서 말씀드리고 싶습니다.
배구선수 김연경 선수는 세계최고의 배구선수이지만 연봉이 축구 스타 선수들에 비해 연봉이 현저히 낮다고 들었습니다. 이 말은 곧 어떤 업계에 종사하는지에 따라 연봉의 수치가 달라질 수 있다는 말입니다. 인기가 많거나 수요가 많은 직업의 1등이 훨씬 더 많은 price를 받는다는 말입니다.
또한 이러한 원리로 어디에 거주하느냐도 굉장히 중요할 수 있겠다는 생각이 드는 하루였습니다.
우리 모두 upside 해봅시다.
'코딩 개발 > Spring' 카테고리의 다른 글
| Spring Boot - Transaction (트랜젝션) (2) | 2023.07.21 |
|---|---|
| SpringBoot - interceptor (feat. Filter& AOP) (4) | 2023.07.21 |
| Thymeleaf - ajax 통신 (0) | 2023.07.19 |
| Thymeleaf - 메서드명 접근 / th:object / th:href(Query String 전송) / th:switch / List<Map<String,String>> / #numbers.sequence / javascript 변수 지정 (/*[[]]*/) (0) | 2023.07.19 |
| Spring Boot - Thymeleaf 문법 (th:text, th:each, th:if) (0) | 2023.07.17 |
