저번 시간에 살짝 맛보기로 Thmeleaf를 보았는데요.
이번시간에 다시 한번 알아보려고 합니다. 좀 많은 것을 알려주고 싶다 보니 짬짜탕면을 만들어 버릴 것 같습니다. 하지만 맛만 있으면 되니까 한번 알아보러 가보겠습니다.
th:text
이것은 예전에 JSTL을 했을 때와 느낌이 비슷해서 이해가 더 잘 될 것으로 예상됩니다.
https://pabeba.tistory.com/162
JSTL 기본 문법 1 (param, getter&is 메서드 접근, if)
공용 index.jsp EL과 JSTL : View 영역에 해당되는 jsp 기술 jsp 내장객체 request : session : application (ServletContext) : EL Test1 EL Test2 EL Test3 JSTL if param (${param.~}) Test02 Servlet @WebServlet("/Test02Servlet") public class Test02S
pabeba.tistory.com
<index.html>
<a href="/paramTest1?customerId=javaking&customerName=이강인">MySpringBootController paramTest1</a>Controller 안에 메서드를 하나 만들겠습니다.
@GetMapping("/paramTest1")
public String paramTest1(String customerId,String customerName) {
return "result2";
}<result2.html>
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>spring boot project</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/css/bootstrap.min.css">
<script src="https://cdn.jsdelivr.net/npm/jquery@3.6.0/dist/jquery.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/js/bootstrap.bundle.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
</head>
<body>
<div class="container pt-3">
result2 <br><br>
<ul>
<li th:text="${param.customerId}">회원아이디</li>
<li th:text="${param.customerName}">회원명</li>
</ul>
</div>
</body>
</html>1. index.html 파일에서 GET 요청을 이용해서 Parameter를 보내줍니다.
2. Controller에서 매개변수로 값을 받아옵니다.
값을 받아오기만 해도 param으로 들어가는 것이 참 신기하죠?
이것이 다 request 객체가 숨어 있어서 그런 것일 겁니다.
3. 받아온 param 값을 Thymeleaf 문법인 th:text 를 이용하여 작성합니다.
<li th:text="${param.customerId}">회원아이디</li>
<li th:text="${param.customerName}">회원명</li>이런 식으로 말이죠.
param 값 외에도 model에 어떤 값을 담아도 보내지고, session의 값도 받아올 수 있습니다.
th:text Session 값 받아오기 (feat. th:if, th:block)
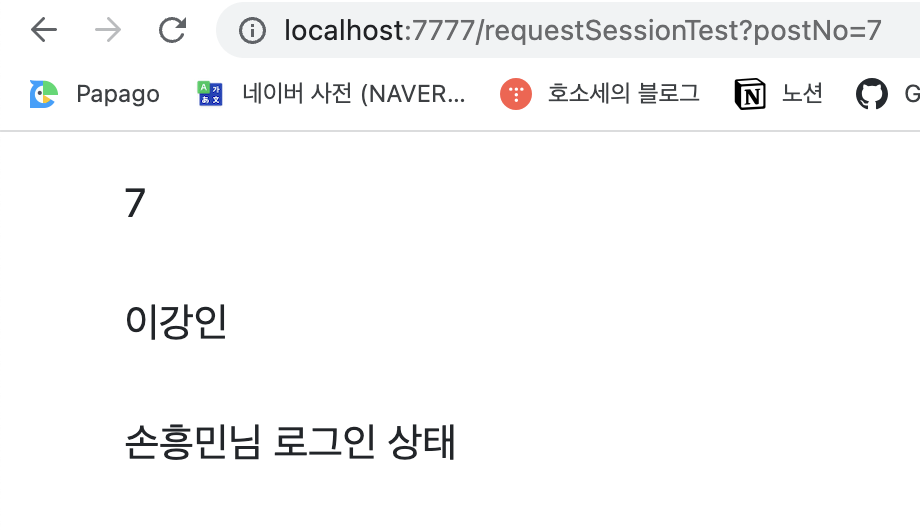
<a href="requestSessionTest?postNo=7">Controller Test</a>@GetMapping("/requestSessionTest")
public String requestSessionTest(int postNo,HttpServletRequest request, HttpSession session) {
request.setAttribute("nick", "이강인");
session.setAttribute("customer", new CustomerVO("java","손흥민","토트넘"));
return "result7";
}Session과 request 자체도 매개변수로 사용할 수 있습니다.
이렇게 만들고 result7.html 파일을 만들어 볼까요?
<result7.html>
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>spring boot project</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/css/bootstrap.min.css">
<script src="https://cdn.jsdelivr.net/npm/jquery@3.6.0/dist/jquery.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/js/bootstrap.bundle.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
</head>
<body>
<div class="container pt-3">
<span th:text="${param.postNo}">pageNo</span><br><br>
<span th:text="${nick}">별명</span><br><br>
<th:block th:if="${session.customer!=null}">
<span th:text="${session.customer.name}">고객명</span>님 로그인 상태
</th:block>
</div>
</body>
</html>1. parameter 받아오기
2. request에 담긴 nick 받아오기
3. session에 담긴 고객 객체를 th:block과 th:if를 이용해서 표현했습니다.
⭐️ th:blcok은 조건문이나 반복문 아니면 th:with 변수 지정할 때도 사용되곤 합니다.⭐️
그래서 th:if 조건문을 block 안에 사용하여 session의 값이 있으면
<span> 태그를 나타낼 수 있게합니다.

th:each로 List 값 받아오기
html checkbox를 이용하여 list를 받아오려고 합니다.
<form method="post" action="/paramTest3">
<input type="checkbox" name="menu" value="충만치킨">충만치킨<br>
<input type="checkbox" name="menu" value="허니버터">허니버터<br>
<input type="checkbox" name="menu" value="교촌치킨">교촌치킨<br>
<button>주문</button>
</form>이렇게 작성하고 값을 보내줍니다.
@PostMapping("/paramTest3")
public String paramTest3(String [] menu,Model model) {// HandlerAdapter가 request 정보를 배열 만들어 준다
model.addAttribute("menuList", menu);
return "result4";
}Controller에 다음과 같이 메서드를 만들면
HandlerAdapter가 request 정보를 배열로 만들어줍니다.
그리고 model에 저장하여 보내주면 됩니다.
model에 저장하지 않고 보내면 어떻게 될까요? 위와 같이 작성했다면 당연히 값이 안 오겠지만
param으로 받아오면 되기 때문에 상관은 없답니다.... (해보니까 잘됩니다. 여러분도 도전해 보세요.)
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>spring boot project</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/css/bootstrap.min.css">
<script src="https://cdn.jsdelivr.net/npm/jquery@3.6.0/dist/jquery.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/js/bootstrap.bundle.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
</head>
<body>
<div class="container pt-3">
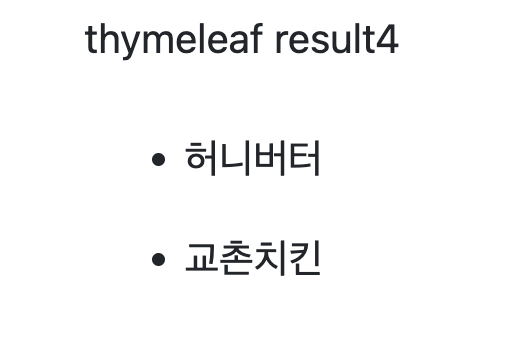
result4 <br><br>
<ul th:each="m:${menuList}">
<li th:text="${m}">주문상품</li>
</ul>
</div>
</body>
</html>th:each를 사용하면 List의 값도 잘 불러와집니다.
m의 값은 배열의 각각의 값을 의미하는 변수 값이고
${menuList}에서 각각의 값을 꺼내와라 라는 의미입니다.

잘 불러와지는군요.
소감
JSTL을 해보신 분들에게는 조금 더 이해가 쉬울 것입니다. 하지만 배우시지 않으셨더라도 워낙에 선조들이 잘 만들어 놨기 때문에 쉽게 사용할 수 있다고 생각합니다.
어떠한 회사에서는 Legacy를 사용하고, 어떤 회사에서는 Boot를 사용하는데 각각의 상황에 맞게 잘 사용해야 하니... 모두 다 잘 알아 놓으면 좋을 것 같습니다.
자신이 어디에서 정말 근무하고 싶은지 잘 생각하면서 자신의 꿈을 키워나가면 좋을 것 같습니다.
