Eclipse에서 Spring Boot 프레임워크를 이용하여 project를 생성하고 실행하는 것을 알아보겠습니다.
Project 생성
Eclipse project Explorer에서 마우스 오른쪽 클릭 - new - other - spring 검색 - Spring Starter Project 클릭 - next
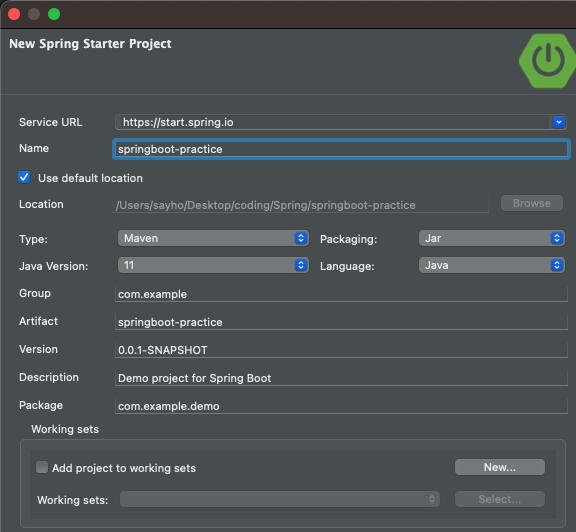
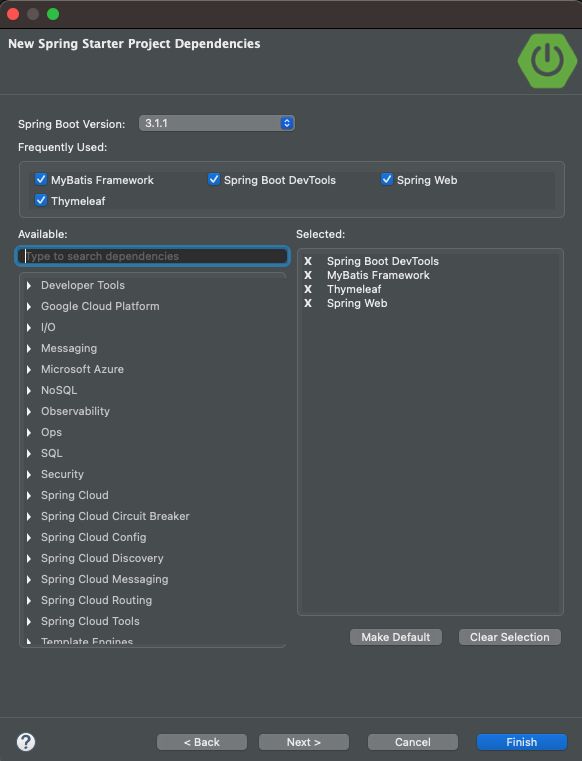
- New Spring Starter Project 아래와 같이 설정 (개인적인 설정이기에 상황에 맞게 설정해 주세요.) - next - New Spring Starter Project Dependencies (Spring Boot DevTools, MyBatis Framework, Thymeleaf, Spring Web 이렇게 설정했는데 개인적인 설정이기에 상황에 맞게 설정하세요.) - finish로 생성



Spring Boot 에서는 pom.xml maven 프로젝트에 대한 설정하고 application.properties 설정파일을 작성해 주면 됩니다.
pom.xml 파일같은 경우에는 아까 위에서 선택한 dependencies들이 알아서 잘 들어가서 라이브러리를 따로 추가하지 않아도 됩니다.
<application.properties>
#port
server.port=8888
#dbcp
spring.datasource.driver-class-name=oracle.jdbc.OracleDriver
spring.datasource.url=jdbc:oracle:thin:@127.0.0.1:1521:xe
spring.datasource.username=mango
spring.datasource.password=apple
#devtools : reloading
spring.devtools.livereload.enabled=true
#log level setting
logging.level.root=error
# mybatis setting
#mybatis.type-aliases-package=myproject.model.vo
mybatis.configuration.map-underscore-to-camel-case=true1. server.port=8888
서버 포트 번호를 8888로 지정합니다.
2. Database Connection Pool 에 대한 설정파일 작성
3. spring.devtools.livereload.enabled=true : Spring Boot 개발 도구인 Spring DevTools의 라이브 리로드 기능을 활성화합니다. 이 기능을 사용하면 코드 변경 시 애플리케이션을 자동으로 다시 로드하여 개발 효율성을 높일 수 있습니다.
3. logging.level.root=error: 이 설정은 로깅 레벨을 설정합니다.
root 로거의 로깅 레벨을 error로 설정하여 오류 메시지만 로깅하도록 합니다.
4. mybatis.configuration.map-underscore-to-camel-case=true: MyBatis의 underscore 표기법과 camel case 표기법 간의 매핑 규칙을 설정합니다.
해당 설정에서는 underscore 표기법을 camel case로 변환하는 설정을 활성화합니다.
Springbootstudy3 ControllerThymeleafMybatisApplication
Spring Boot로 프로젝트를 생성하니까 Springbootstudy3 ControllerThymeleafMybatisApplication.java 이렇게 긴 클래스가 생성되어있음을 발견할 수 있을 겁니다.
@SpringBootApplication
public class Springbootstudy3ControllerThymeleafMybatisApplication {
public static void main(String[] args) {
SpringApplication.run(Springbootstudy3ControllerThymeleafMybatisApplication.class, args);
}
}이게 무엇인가 살펴보니
Springbootstudy3ControllerThymeleafMybatisApplication 클래스는 Spring Boot 애플리케이션의 메인 클래스이고
@SpringBootApplication 어노테이션이 적용되어 있어 Spring Boot 애플리케이션의 진입점으로 사용됩니다.
@SpringBootApplication 어노테이션은 3가지 어노테이션을 하나로 묶은 어노테이션입니다.
- @Configuration : 해당 클래스가 설정 클래스임을 나타냅니다. 스프링에게 해당 클래스를 구성 요소로 인식하도록 합니다.
- @EnableAutoConfiguration : Spring Boot의 자동 구성 기능을 활성화합니다. Spring Boot는 classpath를 기반으로 애플리케이션을 구성하고 필요한 설정을 자동으로 로드합니다.
- @ComponentScan : 컴포넌트 스캔을 활성화합니다. 지정된 패키지 내에서 @Component, @Service, @Controller 등과 같은 스프링 컴포넌트를 찾아 빈으로 등록합니다.
위 3개를 하나로 묶은 것입니다.
Springbootstudy3ControllerThymeleafMybatisApplication 클래스의 main 메서드는 애플리케이션을 실행하기 위한 역할을 합니다.
SpringApplication.run() 메서드를 호출하여 Spring Boot 애플리케이션을 실행하고, Springbootstudy3 ControllerThymeleafMybatisApplication 클래스를 지정하여 애플리케이션을 시작합니다.
이렇게 설정파일들도 확인했으니 이제는 웹 프로그래밍을 해볼 차례겠죠?
웹 프로그램 만들기(Thymeleaf, Controller)
기존에 많이 만들어봤던 HomeController를 이용해서 index 화면에 접속해 보겠습니다.
생성 시에 만든 package 명 밑에. controller를 만들어줍니다.
만약에 spring boot project를 생성할 때 myproject라고 package 명을 만들면
myproject.controller라고 패키지를 만들고 controller들을 만들면 됩니다.
<HomeController.java>
@Controller
public class HomeController {
@GetMapping("/")
public String home(Model model) {
System.out.println("HomeController home");
model.addAttribute("message", "Hello Spring Boot");
return "index";// template engine thymeleaf 에 의해 templates/index.html 로 응답
}
}이런 식으로 model과 view(String) 값으로 home() 메서드를 만들어줍니다.
다음으로 home.html 파일을 thymeleaf 템플릿 엔진을 이용하여 생성해 봅니다.
Thymeleaf
thymeleaf를 이용하기 위해서 간단한 작업을 해야 합니다. 저는 bootstrap, ajax도 이용할 것이기 때문에 html 파일에 script 코드가 몇 개 더 있습니다.
<index.html>
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>spring boot project</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/css/bootstrap.min.css">
<script src="https://cdn.jsdelivr.net/npm/jquery@3.6.0/dist/jquery.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/js/bootstrap.bundle.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
</head>
<body>
<div class="container pt-3">
thymeleaf
<br><br>
<span th:text="${message}">컨트롤러가 공유하는 메세지</span><br><br>
</div>
</body>
</html>이렇게 설정해 줍니다.
<span> 태그 안에
th:text="${message}"가 보이십니까?
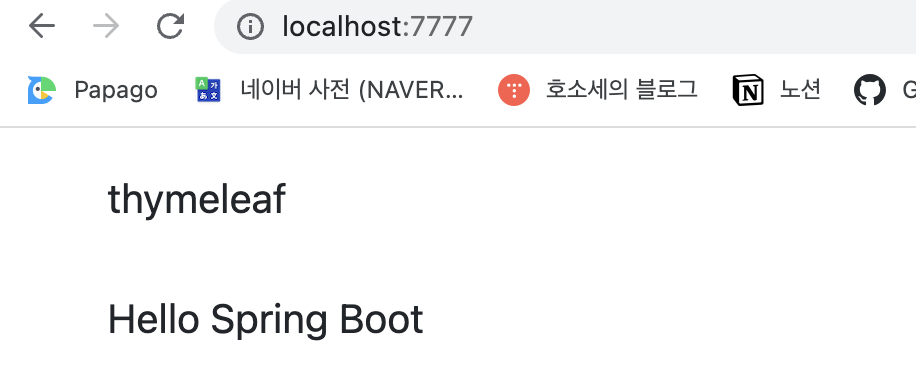
이 문장을 사용하면 html에 Controller에서 보내준 message의 값이 나오게 됩니다.

이런 식으로 값이 잘 나오게 된답니다.
소감
Framework를 배우기 전에 Spring Boot의 기본이 되는 동작들을 먼저 배우고 갈 수 있어서 정말 다행이라고 생각합니다. 그래도 어떻게 동작되는지는 알고 사용하고 있기 때문에 (몇 개는 좀 신기한 것도 있습니다) 다행이라고 생각됩니다.
사상누각이라고 기초가 부실하면 무너졌을 텐데 현재 가르침을 주시는 선생님께서는 왜 이렇게 동작이 되는지를 처음부터 잘 알려주셨기 때문에 잘 버티고 있다고 생각합니다.
예전에는 그냥 이렇게 작성하면 알아서 잘 되니까 그냥 그게 개발이고 코딩인 줄 알았습니다. 나름의 프로그램이 있는 곳에서 개발을 배운다면 조금 더 나은 개발자가 될 것이라고 생각됩니다.
