JavaScript - Prototype
TypeScript를 공부하려고 하니까 Prototype, scope, this, 동적타입 느슨한 타입 이런 것들을 좀 알아야 왜 대체제를 만들었는지 알 수 있겠더라고요 ㅎㅎ 그래서 오늘은 Prototype을 공부해 봅시다!
프로토 타입 객체
Java, C++과 같은 클래스 기반 객체지향 프로그래밍 언어와 달리 자바스크립트는 프로토탑입 기반 객체지향 프로그래밍 언어입니다.
Class 를 만들어서 객체를 만드는 방법도 사용할 수 있지만 prototype 을 사용해서 자식 object에게 데이터를 물려줄 수 있습니다.
일단 Class의 예를 보겠습니다.
class human{
constructor(name, age){
this.name = name
this.age = age
}
}
const hosose = new human('hosose', 21)그런데 사실 저 hosose 라는 상수 안에는 prototype이라는 것이 숨겨져 있습니다. (부모의 유전자라고 할 수 있는 셈이죠라고 코딩애플님이 알려주셨습니다 ㅋㅋㅋ)
그래서
class human{
constructor(name, age){
this.name = name
this.age = age
}
}
human.prototype.height = 187
const hosose = new human('hosose', 21)
console.log(human.prototype.height) //187이렇게 prototype 안에 객체를 추가해주면 값이 잘 반환되는 것을 확인 할 수 있습니다.
와 방금 코딩애플님의 강의를 보고 왔는데.... 좋아요 백번 눌러도 부족합니다. 신기한 것을 발견했네요.
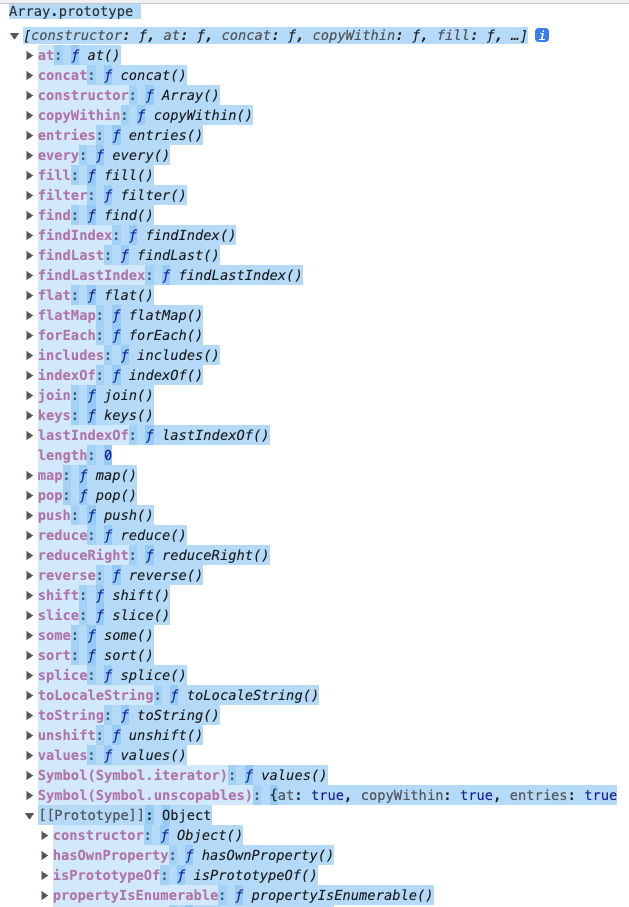
저희가 자주 쓰는 배열에도 prototype이 있다는 사실.... 저만 몰랐던 것일까요? 그래서 배열에 함수를 막 붙일 수 있던 것이군요 ㅠㅠ

사진이 너무 기네요 ;; 하지만 배열안에는 이러한 비밀이 숨어있더라고요.
그리고 자신이 배열에 대한 함수를 만들고 싶으면...
const A = new Array(4,2,1)
Array.prototype.호소세 = function(){console.log('호소세')}
A.호소세() // 호소세이런식으로 만들 수 있습니다.
아직 저는 역시 배울게 많군요... 허허
그럼 이만
https://www.youtube.com/watch?v=wUgmzvExL_E