[HTML, Javascript] 모바일 터치와 PC 터치 구분(모바일 터치 안되는 현상)
웹 개발을 하면서 확인해야 하는 것이 바로 PC에서의 동작과 Mobile에서의 동작을 확인해야 합니다.
당연히 크기도 변해야 하지만 기능도 동작해야만 개발이 되었다고 할 수 있는데요.
개발을 하다 보니 PC에서는 눌리는데 모바일에서는 터치가 안 되는 현상을 발견하여 이것에 관하여 알아보려고 합니다.
모바일 터치 HTML 속성 값
ontouchstart
터치가 시작되었을 때 발생하는 이벤트입니다.
<div ontouchstart="touchStartFunction()">Touch me!</div>
ontouchmove
터치한 상태에서 움직일 때 발생하는 이벤트입니다.
<div ontouchmove="touchMoveFunction()">Drag me!</div>
ontouchend
터치가 종료되었을 때 발생하는 이벤트입니다.
<div ontouchend="touchEndFunction()">Touch end!</div>
ontouchcancel
터치 이벤트가 취소될 때 발생하는 이벤트입니다.
<div ontouchcancel="touchCancelFunction()">Touch canceled!</div>
ontouchenter
터치가 엘리먼트에 진입했을 때 발생하는 이벤트입니다.
<div ontouchenter="touchEnterFunction()">Touch entered!</div>
ontouchleave
터치가 엘리먼트를 빠져나갈 때 발생하는 이벤트입니다.
<div ontouchleave="touchLeaveFunction()">Touch left!</div>
이렇게 여러 가지 모바일 터치용 속성이 있습니다! 직접 테스트해 보면서 어떤 기능이 개발에 맞을지 찾아보시면 되겠습니다!
테스트할 때 모바일로 못하겠다면 개발자 도구를 이용해서 모바일로 확인해 보면 됩니다.
저는 Chrome을 사용하니까 Chrome 개발자 도구 사용법을 알아볼게요.
개발자 도구로 모바일화면 사용하기
F12 혹은 Ctrl + Shift + I 를 눌러서 개발자 도구를 켜시면 됩니다.
키보드가 없다면 (정말 친절하죠?) 크롬 브라우저 오른쪽 상단에 점 3개가 세로로 배열돼있는 것을 볼 수 있습니다.
점 3개 → 도구 더 보기 → 개발자 도구를 클릭하면 열립니다.
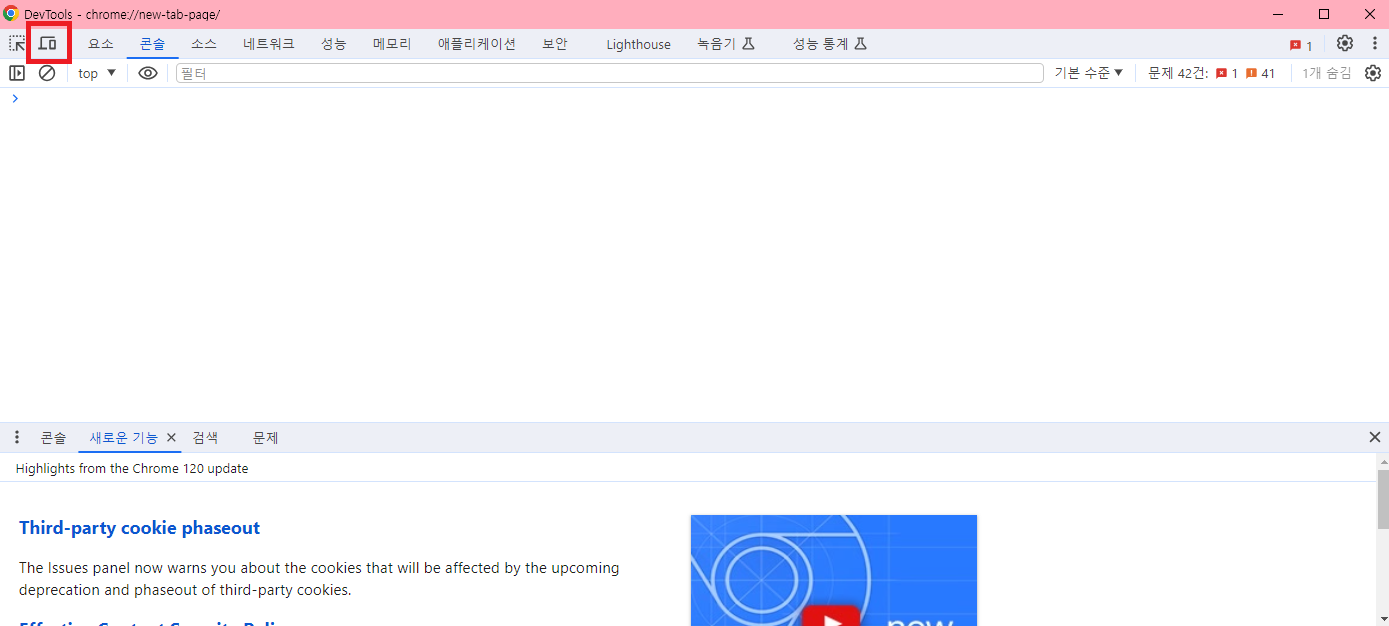
열였으면 저기 빨간색으로 표시된 곳을 클릭하면 모바일화면을 PC에서 볼 수 있고,
터치도 해볼 수 있습니다. (마우스가 터치 모양으로 변화합니다)

만약에 PC에서는 되는데 모바일에서 터치가 되지 않는 경우도 있을 것입니다.
PC 클릭은 되는데 모바일 터치 안될 때
onclick을 사용한다고 가정했을 때 그 옆에 ontouchend를 추가해서 사용해 보면 잘 될 것입니다.
<div ontouchend='goToHosose();' onclick='goToHosose();'></div>
이런 식으로 말이죠.
소감
웬만해서는 onclick으로 동작이 잘 되는데 이상하게 안 되는 경우가 있더라고요. 제가 개발을 아직 잘 못해서 그럴 수도 있어요 ㅎㅎ
뭐 이러면서 새로운 것을 배우고 좋습니다. 모바일에서 사용하는 속성이 따로 있다는 것이 참 신기하기도 합니다. 나중에는 모바일 관련 공부도 하여 다재다능한 사람이 되고 싶습니다.