JavaScript - ECharts 사용하는 법
그래프를 직접 만들어서 사용하는 것은 대단하다고 생각합니다.
하지만 일을 더욱 효율적으로 하기 위해서 다른 사람들이 만들어 놓은 좋은 소프트웨어를 가지고 일을 진행하면
업무 속도도 빠르고 좋다고 생각합니다.
ECharts 설치하기
1. 콘텐츠 전송 네트워크(Content Delivery Network, CDN)를 이용해서 설치하기
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="https://cdn.jsdelivr.net/npm/echarts@5.4.3/dist/echarts.min.js">
</script>
</head>
</html>
이런 식으로 script import 많이 해보셨을 겁니다.
2. NPM Install
npm install echarts제가 요새는 npm을 사용하지 않아서 이 방법은 사용하지 않았는데, node.js를 사용하시는 분들이라면 당연히 이 방법이 가장 간편하다고 생각합니다.
3. 직접 다운로드하여 사용하기
https://github.com/apache/echarts/blob/master/dist/echarts.min.js
이곳에 방문해서 echarts.min.js를 다운로드하셔서
불러오시면 됩니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<!-- including ECharts file -->
<script src="저장위치/echarts.min.js"></script>
</head>
</html>
ECharts 사용 방법
다운로드를 완료하셨다면 이제 사용해 봐야겠죠?
공식 문서에 가서 차근차근 실행해 보면 더 좋겠지만 일단은 생김새는 봐야 customizing을 할 것 아닙니까 ㅎㅎ
https://echarts.apache.org/handbook/en/get-started (공식문서 링크)
https://echarts.apache.org/en/option.html#title (option들을 직접 사용해 볼 수 있는 페이지)

HTML 문서 작성
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<!-- 1단계: ECharts 설치하기 -->
<script src="https://cdn.jsdelivr.net/npm/echarts@5.4.3/dist/echarts.min.js"></script>
</head>
<body>
<!-- 2단계: DOM 컨테이너 준비하기: 너비(width), 높이(height) 설정하기 -->
<div id="main" style="width: 600px;height:400px;"></div>
<!-- 3단계: 초기화 및 차트 옵션 설정하기 -->
<script type="text/javascript">
// 3-1. 준비한 DOM 컨테이너에서 echarts 초기화하기
let myChart = echarts.init(document.getElementById('main'))
// 3-2. 차트 옵션 작성하기
const chartOption = {
// 애니메이션
animation: false, // 효과 끄기
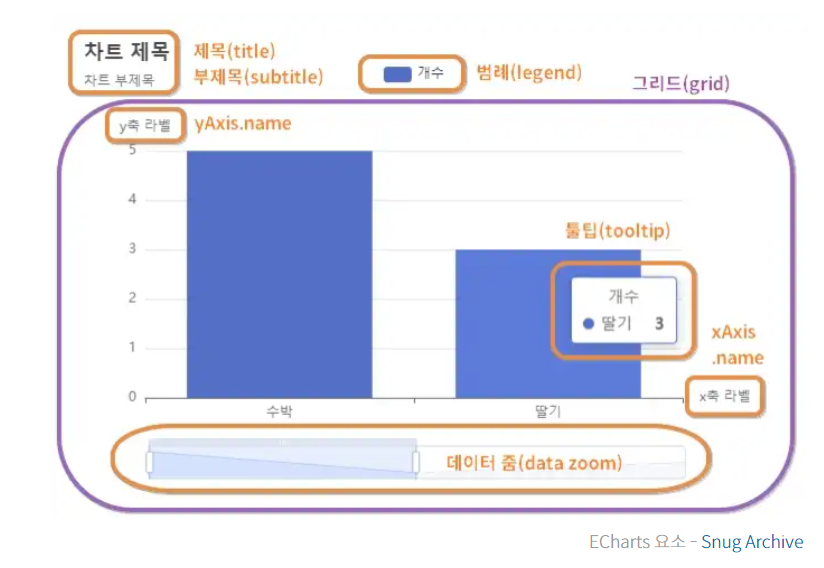
// 툴팁
tooltip: {
axis: 'false'
},
// 차트 제목
title: {
text: '차트 제목',
subtext: '차트 부제목',
},
// 범례명
legend: {
data: ['개수'],
top: 20,
},
// 그리드
grid: {
top: 100,
bottom: 80,
},
// x축
xAxis: {
name: 'x축 라벨',
type: 'category',
data: ['수박', '딸기', '블루베리'],
},
// y축
yAxis: {
name: 'y축 라벨',
type: 'value',
},
// 데이터 줌
dataZoom: [{
type: 'slider',
show: true,
start: 0,
end: 50
}],
// 데이터
series: [{
name: '개수',
data: [5, 3, 4],
type: 'bar', // 막대 차트
}, ],
}
// 3-3. 차트 옵션 설정하기
myChart.setOption(chartOption)
</script>
</body>
</html>
1. div 태그 안에 그래프를 넣기 위해서 style과 id를 작성합니다.
<div id="main" style="width: 600px;height:400px;"></div>
2. 자신이 주고 싶은 옵션들을 다 작성해서 넣습니다.
이것은 아까도 설명드렸듯이 자신이 그리고 싶은 차트에 대해 공식문서를 읽어보면서 customizing 하시는 것이 효율적일 것입니다.
https://echarts.apache.org/handbook/en/get-started (공식문서 링크)
3. 마지막으로 myChart라고 변수를 준 곳에
myChart.setOption(chartOption)작성한 chartOption을 주면 됩니다.
주의사항
주의사항이라고 하기는 뭐 하지만, 제가 이 ECharts를 사용할 때 에러가 난 것이 있었습니다.
echarts is not defined라는 에러였습니다.
당연히 파일을 다운로드해왔는데 왜 이런 에러가 발생했는지 이상했습니다.
해결방법
그래서 echarts를 불러오는 코드 앞 뒤에 어떤 파일을 먼저 불러오는지 확인했고,
echarts.min.js 파일이 변수를 부른 것보다 늦게 읽어오더라고요...
그래서 가장 빠르게 불러오는 곳에 echarts.min.js 파일을 불러오게 함으로 이 문제를 해결했습니다.
혹시.. 여러분도 이러한 에러가 발생한다면, echarts.min.js 파일을 먼저 불러오게 해 보세요.
소감
이러한 에러를 찾아내는 것과 해결할 수 있기 때문에 개발이 재밌는 것 같습니다. 어떤 업무는 아무리 투자를 해도 해결되지 않는 경우가 많은데, 개발은 그래도 조금의 가능성은 있다?라고 생각하기 때문입니다.
출처 : https://www.snugarchive.com/blog/echarts-tutorial/
공식 문서 링크 : https://echarts.apache.org/handbook/en/get-started