CSS - ::after
CSS에서 ::after는 선택한 요소의 맨 마지막에 내용을 추가하는 요소입니다.
예시 코드 1.
HTML 코드
<p class="boring-text">적당히 평범하고 심심한 글입니다.</p>
<p>지루하지도 흥미진진하지도 않은 글입니다.</p>
<p class="exciting-text">MDN 기여는 쉽고 재밌습니다.</p>CSS 코드
.exciting-text::after {
content: " <- 흥미진진!";
color: green;
}
.boring-text::after {
content: " <- 먼지풀풀";
color: red;
}https://developer.mozilla.org/ko/play
이곳에서 테스트해보면 됩니다!

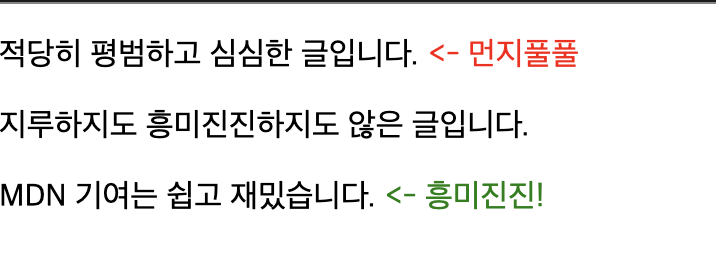
이렇게 나오게 되더라고요.
예시 코드2. 툴팁
작성된 단어 위에 마우스를 올리거나 누르게 되면 작은 텍스트 창이 나오면서 설명을 해줄 때가 있습니다.
그것에 대한 예시를 보겠습니다.
HTML 코드
<p>
이 예제는
<span tabindex="0" data-descr="단어와 문장 부호의 집합">텍스트</span>와 함께
약간의
<span tabindex="0" data-descr="호버 시 보여지는 작은 팝업">툴팁</span>을
포함합니다.
</p>CSS 코드
span[data-descr] {
position: relative;
text-decoration: underline;
color: #00f;
cursor: help;
}
span[data-descr]:hover::after,
span[data-descr]:focus::after {
content: attr(data-descr);
position: absolute;
left: 0;
top: 24px;
min-width: 200px;
border: 1px #aaaaaa solid;
border-radius: 10px;
background-color: #ffffcc;
padding: 12px;
color: #000000;
font-size: 14px;
z-index: 1;
}span[data-descr]에 대한 설정 분석
1. position : relative; : 선택한 요소에 대해 상대적인 위치 지정을 설정합니다. 이것은 후속 요소인 '::after'의 위치 지정에 사용됩니다.
2. text-decoration : underline; : 텍스트에 밑줄 추가하여 링크처럼 보이도록 만듭니다.
3. cursor : help : 마우스 커서를 도움말 모양으로 변경합니다.
hover::after, focus::after 에 대한 분석
1. content : attr(data-descr); : ::after 요소의 내용으로 선택한 요소의 data-descr 속성 값을 표시합니다. 툴팀의 내용으로 사용됩니다.
2. position : absolute; : ::after 요소를 절대적인 위치로 배치합니다.
3. left : 0; top : 24px; : 툴팁의 원래 요소의 왼쪽 상단에 배치하며, 위쪽으로 24px만큼 떨어진 위치로 설정합니다.
4. z-index : 1; : 툴팁의 층위를 설정합니다. 레이어 순서를 조절하여 툴팁이 다른 요소 위에 나타나도록 합니다.
위에 작성한 연습 공간에서 연습해보세요

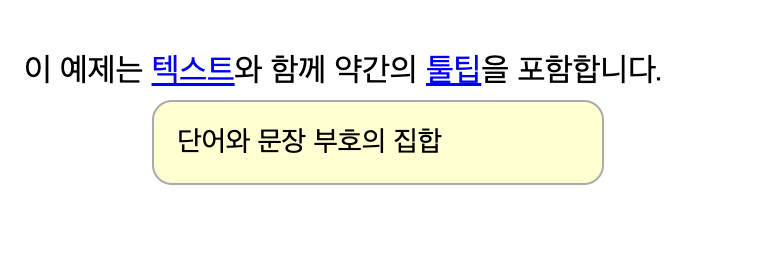
이렇게 나오게 됩니다.
소감
화면에는 가볍게 내용을 나타내고, 부가 설명이 필요할 때 이 기능을 사용하면 좋을 것 같습니다. 화면 꾸미는 것은 아직 많이 해보지 못해서 많은 것을 알지 못하지만 이렇게 하나하나 쌓아가다 보면 웹 프로그래밍을 잘할 수 있지 않을까요?
꾸준하게 무언가를 오랫동안 하다 보면 전문가의 경지에 오르게 될 것입니다. 요즘은 너무 빠르게 뭔가를 배우고 전문가가 되려고 하지만 그렇게 되기가 쉽지 않을 것입니다. 급할수록 마음을 다시 다잡고 열심히 노력해 보겠습니다.
출처 : https://developer.mozilla.org/ko/docs/Web/CSS/::after
::after (:after) - CSS: Cascading Style Sheets | MDN
CSS에서, ::after 는 선택한 요소의 맨 마지막 자식으로 의사 요소를 하나 생성합니다. 보통 content 속성과 함께 짝지어, 요소에 장식용 콘텐츠를 추가할 때 사용합니다. 기본값은 인라인입니다.
developer.mozilla.org