브라우저는 박스 모델의 크기와 프로퍼티, 위치를 근거로 하여 *렌더링을 실행한다.
*렌더링 - 그림자, 색상, 농도 등에 변화를 주어 단순 그래픽 표면에 3차원 질감을 더해주는 과정
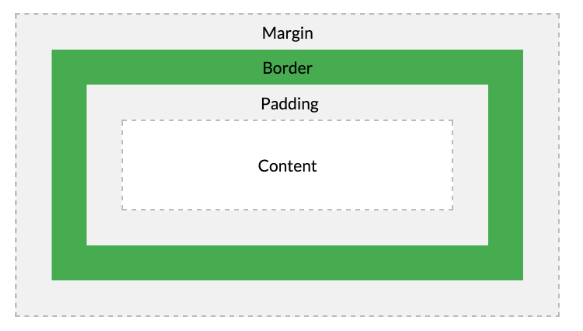
Box model 이미지

content : 요소의 텍스트나 이미지 등의 실제 내용이 위치하는 영역이다. width, height, 프로퍼티를 갖는다.
padding : 테두리(border) 안쪽에 위치하는 요소의 내부 여백 영역이다.
border : 테두리 영역으로 border 프로퍼티 값은 테두리의 두께를 의미한다.
margin : 테두리 바깥에 위치하는 요소의 외부 여백 영역이다. margin 프로퍼티 값은 마진 영역의 두께를 의미한다.
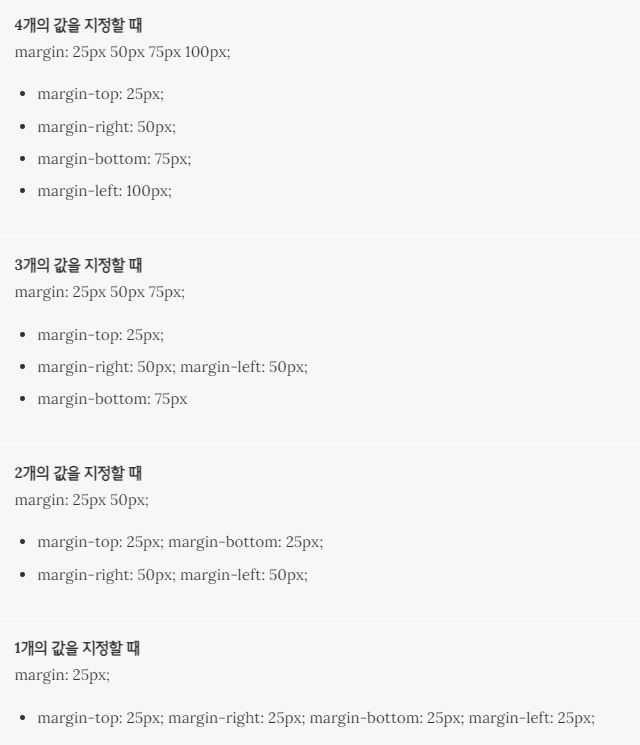
-. margin, padding 프로퍼티는 4개 방향에 대하여 지정이 가능하다.
top right bottom left를 각각 따로 작성 할 수 있는데
{margin : 30px 30px 30px 30px} 이렇게 작성하면 알아서 top right bottom left 순서대로 값이 들어간다.
예제도 확인해보면 더 쉽다.

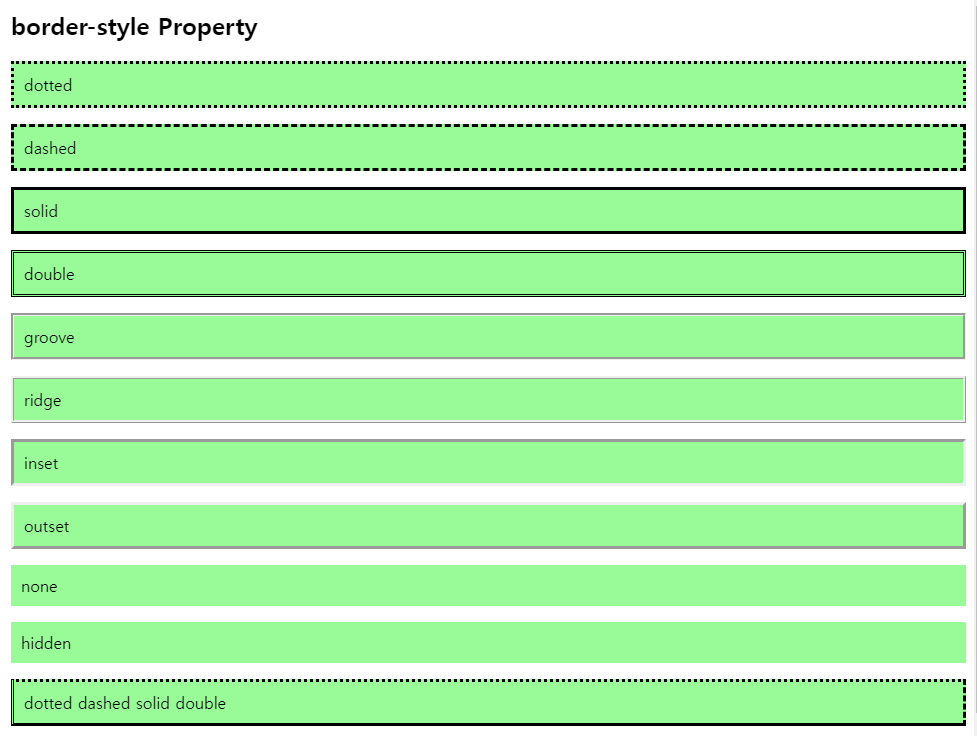
-. border
border 에는 다양한 스타일이 있다.
이것도 위에 margin 과 padding 처럼 top right bottom left 순서로 지정 가능하다.

border-width - border 두께 프로퍼티이다.
border-color - border 색 프로퍼티이다.
border-radius - 테두리 모서리를 얼마만큼 둥굴게 할 것인지 가능하게 만드는 프로퍼티이다.
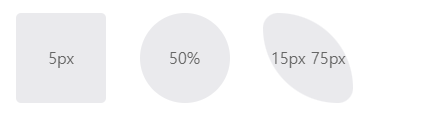
border-raidus : 5px;
border-raidus : 50%;
border-raidus : 15px 75px; 에 대한 답은

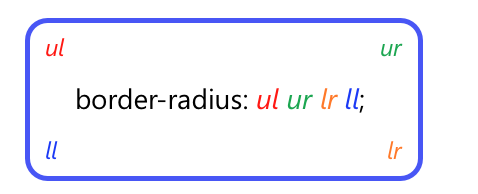
border- radius 는 좌상 우상 우하 좌하 순으로 값을 지정할 수 있다.

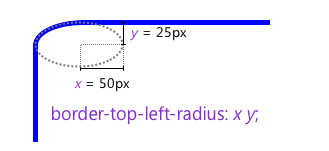
border-top-left-radius : 50px 25px; 이 어떻게 지정되는지 확인해 보면

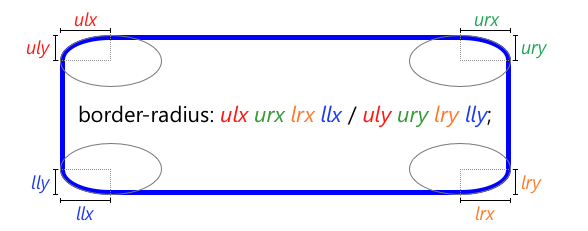
border의 위치에 따라 변경 가능하고 또한 8가지 값을 넣어서 각 모서리의 값을 변경할 수 있다.
예를들어, border-radius : 50px 50px 0 0 / 25px 25px 0 0 ;

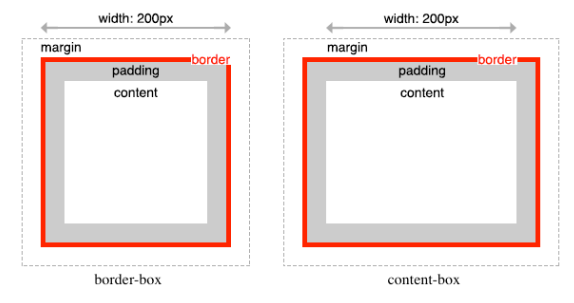
-. content-box와 border-box
content-box : width, height 프로퍼티 값은 content 영역을 의미한다.
border-box : width, height 프로퍼티 값은 content 영역, padding,border가 포함된 값을 의미한다.
가시적으로 보여주겠다.