1탄 : https://pabeba.tistory.com/175
2탄 : https://pabeba.tistory.com/176
3탄 : https://pabeba.tistory.com/178
어쩌다 보니 4탄까지 작성하게 되었네요.
어떤 영화를 보면 계속 후속작이 나오는데 솔직히 뒤로 갈수록 흥미가 떨어지더라고요. 아 근데 스파이더맨이랑 범죄도시는 재밌었습니다.
그래서 여러분들이 지루해하실까봐 이번 편을 마무리로 jQuery를 잠깐 보내주려고 합니다. 물론 다른 코드에서 나올 수도 있어요 ㅎㅎ
그래서 오늘은 중요한 Ajax 통신에 대하여 알아보도록 합시다.
Ajax 통신 두가지를 알아보도록 하겠습니다.
텍스트만 받아오는 방식과 json을 받아오는 방식을 해보겠습니다.
텍스트 방식
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/css/bootstrap.min.css">
<script src="https://cdn.jsdelivr.net/npm/jquery@3.6.0/dist/jquery.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/js/bootstrap.bundle.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<title>jquery-ajax</title>
</head>
<body>
<div class="container pt-3">
<input type="text" id="userId" placeholder="고객아이디">
<input type="button" id="ajaxBtn" value="jquery-ajax-test">
<span id="resultView"></span>
</div>
<script type="text/javascript">
$(function() {
$("#ajaxBtn").click(function() {
if($("#userId").val()==""){
alert("아이디를 입력하세요");
return;
}
$.ajax({
type:"get",
url:"FindUserById.do",
data:"userId="+$("#userId").val(),
success:function(result){//result (변수명은 어떤것이든 상관없음)
//success function 매개변수로 서버가 응답한 데이터가 전달
alert(result);
}
});//ajax
});//click
});//ready
</script>
</body>
</html>1. script 를 보시면 중간에 $.ajax가 작성되어있습니다.
2. type, url, data, success 에 데이터를 작성하여 넣습니다.
3. type은 보시다시피 요청 방식입니다. get 이나 post가 주가 되겠죠?
4. url은 연결할 servlet 주소입니다.
5. data는 전달할 내용입니다. (query String 이나 body 값입니다.)
6. success는 성공하면 실행되는 함수입니다.
java file을 볼까요.
public class FindUserByIdController implements Controller {
@Override
public String handleRequest(HttpServletRequest request, HttpServletResponse response) throws Exception {
String userId=request.getParameter("userId");
// ajax 응답은 페이지가 아니라 데이터로 응답
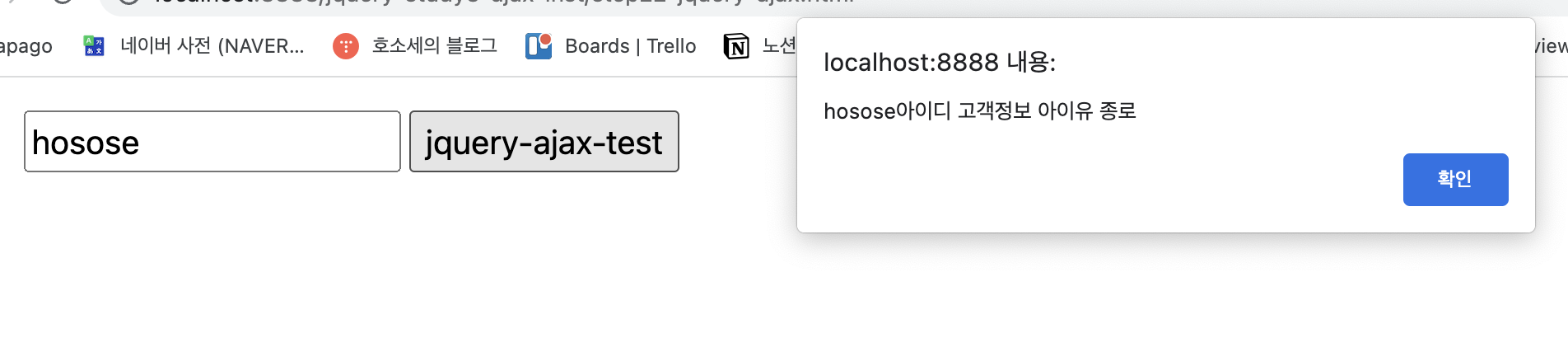
request.setAttribute("responsebody", userId+"아이디 고객정보 아이유 종로");
return "AjaxView";//ajax 응답 담당 서블릿에 위임
}
}responsebody에 값을 넣고 보내줍니다.

이렇게 보내준 값이 alert 창에 뜨게 됩니다. 하지만 이 방식은 text만을 취급하기 때문에 객체로 바로바로 꺼내어 사용할 수 없습니다.
그래서 Json 형태로 보내주는 방식을 알아보겠습니다.
JSON 방식
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/css/bootstrap.min.css">
<script src="https://cdn.jsdelivr.net/npm/jquery@3.6.0/dist/jquery.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/js/bootstrap.bundle.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<title>ajax-json</title>
<style type="text/css">
span {
color: lime;
}
</style>
</head>
<body>
<div class="container pt-3">
<button type="button" id="jsonObjBtn">JSONObject 테스트</button>
<span id="memberId"></span>
<span id="memberName"></span>
<span id="memberAge"></span>
<script type="text/javascript">
$(function(){
$("#jsonObjBtn").click(function() {
$.ajax({
type:"get",
url:"FindMemberInfo.do",
dataType:"json",
data:"memberId=hosose",
success:function(jsonData){
$("#memberId").text(jsonData.id);
$("#memberName").text(jsonData.name);
$("#memberAge").text(jsonData.age);
}
});
});
});
</script>
</div>
</body>
</html>1. script 문 확인하시면 $.ajax 가 있습니다.
2. 아까와 다른 점은 dataType 에 json이 들어가있습니다.
3. 데이터를 json으로 받을 수 있다는 말입니다.
4. 그래서 아래 success에 작성된 함수를 보시면 jsonData를 받아서 객체처럼 활용하고 있습니다.
public class FindMemberInfoController implements Controller {
@Override
public String handleRequest(HttpServletRequest request, HttpServletResponse response) throws Exception {
String id=request.getParameter("memberId");
System.out.println(id+"아이디 회원정보를 DAO에서 조회..");
JSONObject json=new JSONObject();
json.put("id", id);
json.put("name", id+"회원명");
json.put("age", id+"회원나이");
request.setAttribute("responsebody", json);
return "AjaxView";
}
}java file을 보시면 id, name, age, 를 json 객체에 담아서 보내줍니다.
버튼을 눌러보면

이렇게 나오게 됩니다!
이런식으로 jQuery를 통해 비동기 통신을 할 수 있습니다.
소감
확실히 jQuery를 배워놓으니까 많이 사용하긴 하더라고요. 특히 Ajax 통신은 웹페이지를 생성하는데 많이 사용되는데, 간단하고 유용하게 사용할 수 있답니다.
오늘은 적을 만들지 말라는 아주 중요한 말이 생각이나서 적겠습니다. 적을 만들지 않으면 베스트지만 어떻게 모든 사람과 잘 맞겠습니까. 그러니 최대한 멀리하고 그들에게 에너지를 쏟지 않으면 좋겠습니다. 그 사람에 대한 생각이나 이야기는 최대 5분까지 허용하겠습니다. 그 이상 사용하면 인생의 낭비가 시작되는 것입니다.
항상 자신의 주변에 있는 좋은 사람들만을 생각하면서 지내셨으면 좋겠습니다.
'코딩 개발 > Javascript' 카테고리의 다른 글
| [개발] 모달(Modal)창 만들기 (feat. 팝업 창과의 차이점) (1) | 2023.10.19 |
|---|---|
| [개발] 국경일 확인표 만들기 with HTML, CSS, Javascript, JQuery (1) | 2023.10.05 |
| jQuery 3탄(요소선택 응용, mouseenter, mouseleave, hover, prop) (0) | 2023.06.21 |
| jQuery 1탄 (ready, click, text, $(요소 선택) ) (0) | 2023.06.19 |
| Ajax (0) | 2023.06.08 |
