표 만들기

table 태그로 덮고 tr로 열을 생성합니다. th는 표의 제목으로 표현을 합니다. td는 data 로 표의 내용을 표현합니다.
이렇게 만들고 css 에 border 값을 주면 표가 완성이 됩니다.
그런데 엑셀이나 파워포인트 처럼 표를 합쳐야한다면! 방법이 있습니다.

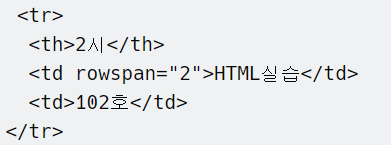
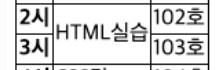
이런식으로 rowspan 몇개 , colspan 몇개를 사용해서 표를 합치면 아주 아름답게 2칸 3칸을 차지하게 됩니다.

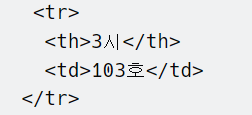
그리고 그 밑에 코드는 빈칸으로 진행 하면 상기 사진이 됩니다.

input 과 textarea
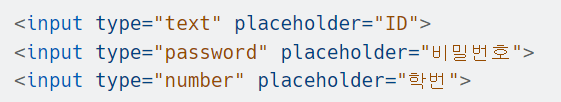
input의 예시를 한번 볼까요?

이렇게 id나 비밀번호 같은 짧은 텍스트나 숫자를 적을 때 사용됩니다.
이것을 이용하면 간단한 로그인 화면을 구현해 낼 수 있습니다.
placeholder는 도움말을 넣어주는 기능입니다.(like prompt 콤마쓰고 내용 하나 더 넣으면 흐릿하게 뜨는 것)
textarea tag 는 input 보다는 조금 더 긴 짧은 방명록이나 댓글 기능에 사용하면 좋습니다.
또하나, input 3개 중에서 text 타입인 input 스타일을 입히고 싶다면,
input[type='text']{
}
hover 구현
버튼이나 구현해 놓은 친구들위에 마우스를 올리면 변화하게 만들기 위해서는 hover를 사용합니다.
사전적 의미는 맴돌다 입니다.
구현해 놓은 친구 위에 맴돌면 css에 설정한 것처럼 변화시켜라 입니다.
버튼위를 맴돌면
button:hover{
css 내용 블라블라
} 이렇게 만들면 됩니다.
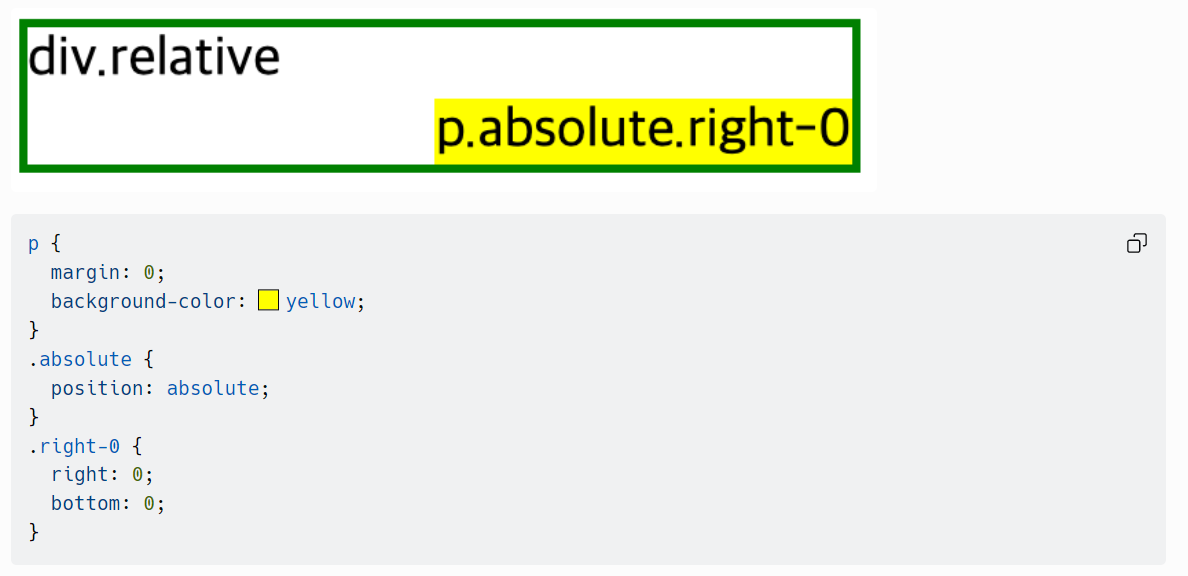
position - absolute
position:relative 는 자체적으로 특별한 의미가 없지만
top right bottom left 의 값을 변경하면 이동할 수 있는 문법입니다.
position : absolute 는 부모 태그 중에 position : relative, fixed, absolute 가 있으면 그 부모에 대해 절대적으로 움직이게 됩니다.
부모안에서 노는 아이같네요 ㅎㅎ

position - fixed
fixed 는 relative, fixed 등과 같은 부모 태그가 필요없고 현재 보여지는 페이지에 고정으로 달려서 따라오는 기능입니다. 광고회사라면 이 기능을 써서 화면에 자꾸자꾸 보이게 하면 좋겠네요 ㅋㅋㅋ
위에 있는 position 함수처럼 position:fixed 로 사용하고 top right bottom left 값을 주고 사용하면 됩니다.
Inline
display 속성이 inline 으로 지정된 엘리먼트는 전후 줄바꿈 없이 한 줄에 다른 엘리먼트들과 나란히 배치됩니다.
대표적인 inline 엘리먼트로 <span>, <a>, <em> 태그 등을 들 수 있습니다.
inline 엘리먼트를 사용할 때 주의할 점은 width 와 height 속성을 지정해도 무시된다는 것입니다. 이유는 해당 태그가 마크업하고 있는 컨텐트의 크기 만큼만 공간을 차지하도록 되어 있기 때문입니다. 또한, margin과 padding 속성은 좌우 간격만 반영 되고, 상하 간격은 반영이 되지 않습니다.
Block
display 속성이 block으로 지정된 엘리먼트는 전후 줄바꿈이 들어가 다른 엘리먼트들을 다른 줄로 밀어내고 혼자 한 줄을 차지합니다. 대표적인 block 엘리먼트로 <div>이나 <p>, <h1> 태그 등을 들 수 있습니다.
block 엘리먼트는 inline 엘리먼트와 달리 width, height, margin, padding 속성이 모두 반영이 됩니다.
Inline-block
display 속성이 inline-block으로 지정된 엘리먼트는 마치 하이브리드 모드처럼 동작하는데요. 기본적으로 inline 엘리먼트처럼 전후 줄바꿈 없이 한 줄에 다른 엘리먼트들과 나란히 배치되지만, block 엘리먼트처럼 width와 height 속성 지정 및 margin과 padding 속성의 상하 간격 지정이 가능합니다. 다시 말해서, 내부적으로는 block 엘리먼트의 규칙을 따르면서 외부적으로 inline 엘리먼트의 규칙을 따르게 되는 것이지요.
대표적인 inline-block 엘리먼트로 <button>이나 <input>, <select> 태그 등을 들 수 있습니다.
inline-block 엘리먼트는 위와 같이 명시적으로 헤당 엘리먼트의 스타일을 display: inline-block로 지정해줘야 합니다. inline-block을 이용하면 여러 개의 엘리먼트를 한 줄에 정확히 원하는 너비만큼 배치할 수 있기 때문에 레이아웃에 활용할 수 있습니다.
