Semantic Web : 의미를 가지는 웹
문서의 의미에 맞게 / 어플리션의 의미에 맞게 구성된 웹
컴퓨터가 정보를 분석하여 그 정보의 관계 속에서 의미론적인 자료들을 추출하여 웹 상에 보여줄 수 있는 웹
웹이 존재하는 수많은 웹페이지들에 메타데이터를 부여하여 기존 잡다한 데이터 집합
→ 의미, 관련성을 지니는 거대한 데이터베이스 구축
Semantic web 과 일반 웹의 차이점은 컴퓨가 정보를 아느냐 모르느냐의 차이입니다.
만약 웹사이트, 웹페이지를 검색엔진에 노출시키고 싶은 상황이라면 ?
인덱스에 포함시켜 검색엔진에 노출되는 코드를 짜야합니다.
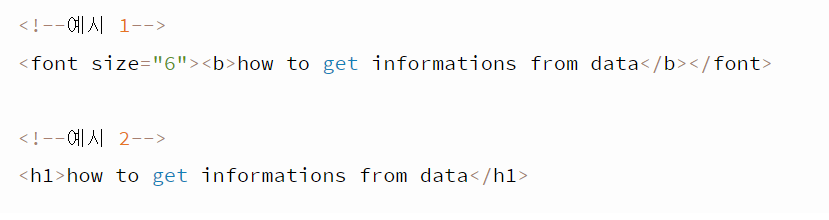
예를 들어, (검색한 블로그에 아주 아름다운 예시가 있어서 사용하겠습니다...)

예시 1과 2 중에 검색엔진에 노출되는 코드는???
당연히 2번입니다. 1번은 의미론적으로 어떠한 의미도 가지고 있지 않습니다. (의도가 명확하지 않다.)
1번은 폰트의 크기, 볼드체 지정 등의 메타데이터만을 브라우저에 알리고 있습니다.
*메타데이터 : 다른 데이터를 기술하기 위해 사용되는 언어, 특정 데이터를 검색엔진으로 쉽게 찾아낼 수 있으며 데이터를 사용하는 사람의 눈에 보이지 않고, 컴퓨터가 이용함
2번은 header 중 가장 상위레벨이라는 의미를 내포합니다.
코드의 가독성을 높이고 유지보수를 용이하게 합니다.
프론트엔드 개발자에게 있어서 마크업 구조를 시맨틱하게 짜는 것은 매우 중요합니다.
단순 시각적 형태 뿐만 아니라 데이터를 보여줘야하고 의미론적으로 마크업 구조를 짜야하고 태그들을 적절한 상황에 맞게 사용해야 합니다.
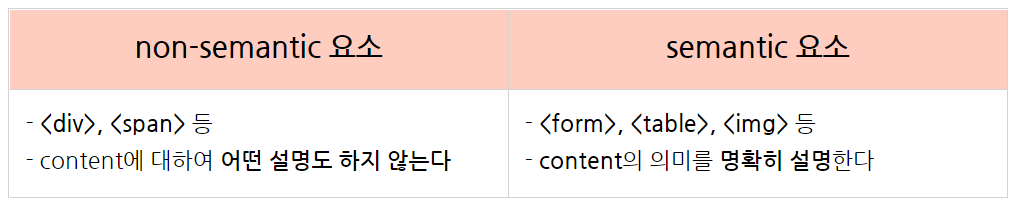
HTML 요소의 2가지 타입

Semantic tag : 의미를 가지는 태그
컴퓨터가 HTML 요소의 의미를 보다 명확히 해석하고 그 데이터를 활용할 수 있는 시맨틱 웹을 실현할 수 있습니다.
태그가 의미를 가짐으로써 검색엔진의 크롤링에게 사이트에 대한 정보를 비교적 정확히 제공할 수 있게 됩니다.
Semantic tag 종류
<form>,<table>,<img>, <header>,<section>,<article>,<aside>,<footer>,<nav> 등... 이 있습니다.
사이트에 img 를 넣는 두가지 방법
- img tag 사용

- 컨텐츠 정보와 관련있는 이미지를 사용할 때
- 경고 아이콘과 같은 중요한 의미가 내포되어 있을 때
- 프린트시 배경 이미지가 같이 나오게 할 때
- css background image 사용
// html
<div class="bg-img">배경이미지</div>
// CSS
.bg-img {
background-color: yellow;
background-image: url("https://upload.wikimedia.org/wikipedia/commons/thumb/6/61/HTML5_logo_and_wordmark.svg/1280px-HTML5_logo_and_wordmark.svg.png");
height: 300px;
}컴퓨터는 어떤 의미를 가진지 알 수 없다.
- 이미지에 컨텐츠가 포함되어있지 않을 때
- 오직 웹 문서의 배경을 채우기 위함일 때
- 프린트시 배경 이미지가 안나와도 될 때
따라서, 이미지가 검색 엔진에 노출이 되고 싶으면 img 태그를 이용하는 것을 권장하고
그렇지 아니하다면? 두번째 방법을 이용해서 작성하면 됩니다.
알면 알수록 어렵고 재미난 cs.... 살ㄹ려주세요
참조
https://m.blog.naver.com/youhr21/222146217747
[TIL] #4 Semantic Web, Semantic Tags
#Today_I_Learned #TIL #Semantic_Web #시맨틱웹 #Semantic_Tags #시맨틱태그 시맨틱(Semantic)...
blog.naver.com
https://velog.io/@kby0908/Semantic-Web-vs-Semantic-Tag#semantic-web-%EC%9D%B4%EB%9E%80
Semantic Web vs Semantic Tag
"사이트에 이미지를 넣는 방법은 두 가지가 있습니다. 태그를 사용하는 것과 `` 태그에 background-image 속성을 추가하는 것. 두 가지 방법의 차이점과 각각 어떠한 경우에 사용하면 좋은지 설명해보
velog.io
